1. 시놀로지 서버의 Web Station에 대해서
시놀로지 서버의 패키지 센터에는 아파치 서버 및 Web Station 패키지가 포함되어 있다. 이 Apache 서버와 Web Station을 설치하면 누구나 손쉽게 나만의 웹서버를 운영할 수 있다. 이번 포스팅을 통해서는 DSM(DiskStation Manager) 7버전을 토대로 웹서버를 구축하는 방법에 대해서 간단히 살펴 보도록 한다.
2. Apache HTTP 웹서버의 설치
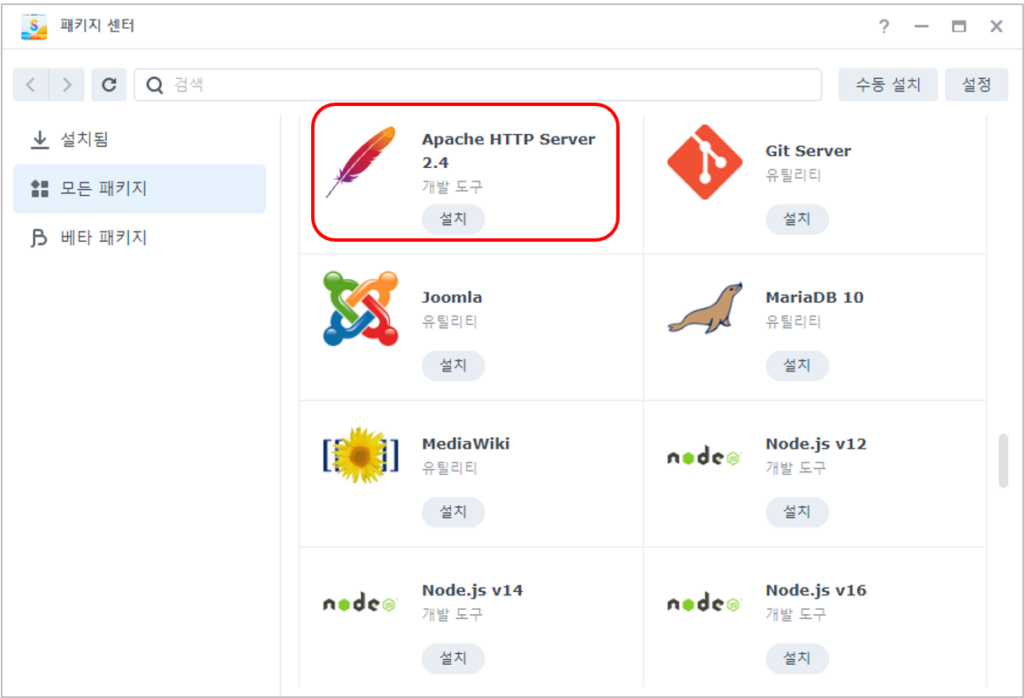
DSM의 패키지 센터를 열고, 아래와 같이 Apache HTTP Server 2.4를 찾아서 “설치” 버튼을 클릭한다. 설치는 자동으로 진행되며 설치가 완료된 후, “설치” 버튼은 “열기” 버튼으로 바뀐다.
3. Web Station 설치
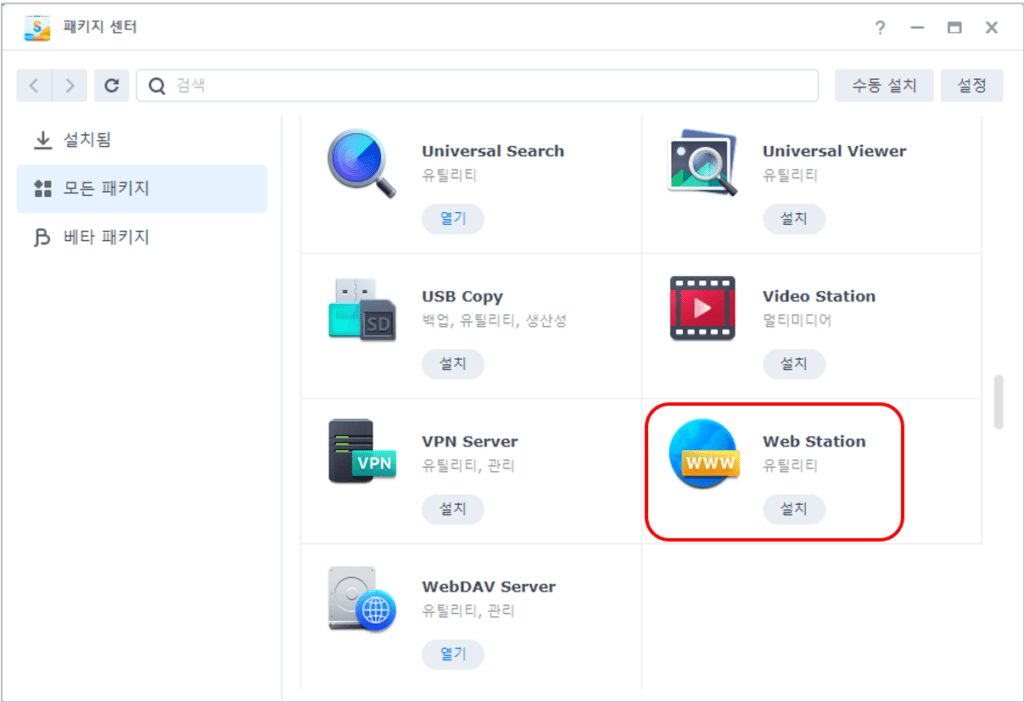
DSM의 패키지 센터를 열고, 아래와 같이 Web Station을 찾아서 “설치” 버튼을 클릭한다. 설치는 자동으로 진행되며 설치가 완료된 이후 “설치” 버튼은 “열기” 버튼으로 바뀐다.
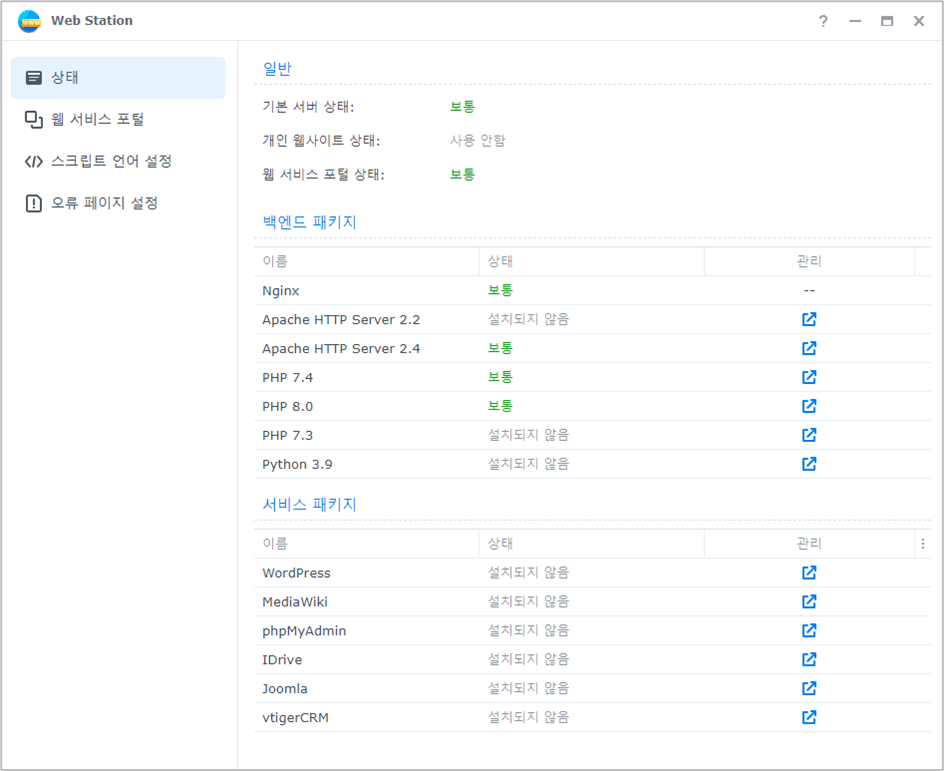
Web Station의 설치가 완료 되었다면, DSM의 메인메뉴를 클릭하고, Web Station을 찾아서 실행 시키면 아래와 같은 창이 표시된다. 만약, 백엔드 패키지에서 PHP 7.4 또는 PHP 8.0가 “설치되지 않음”으로 표시된 경우라면, 추가로 PHP 7.4 또는 PHP 8.0을 설치해 준다.
4. “웹 서비스 포털” 항목의 구성
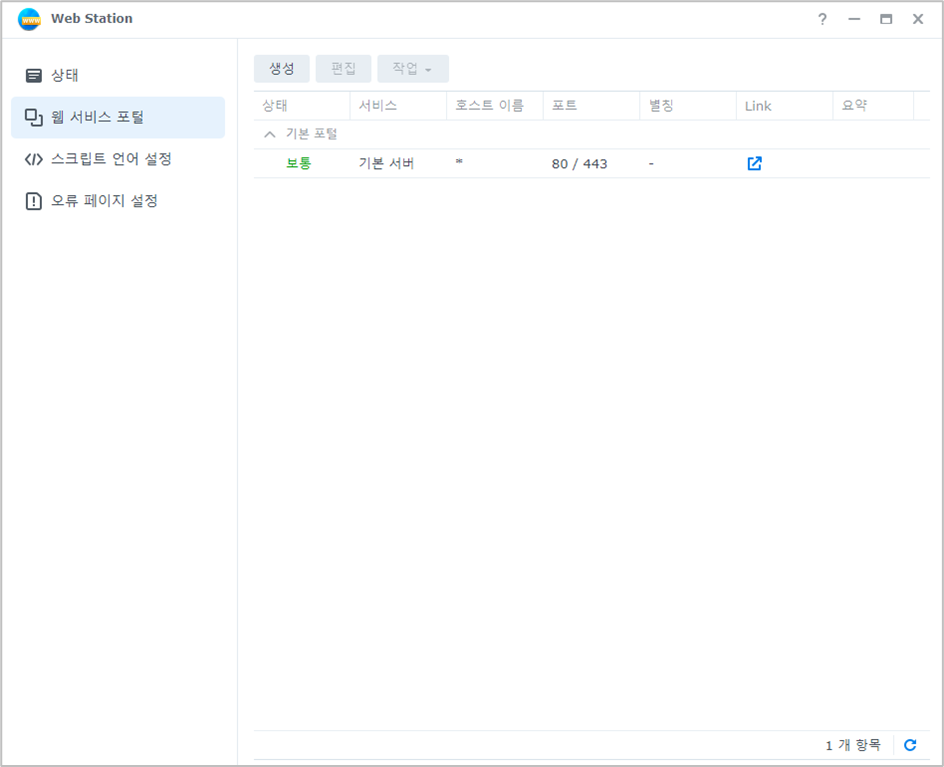
Web Station 설정창의 좌측 메뉴에서 “웹 서비스 포털” 항목을 클릭하면, 아래와 같은 창이 표시된다.
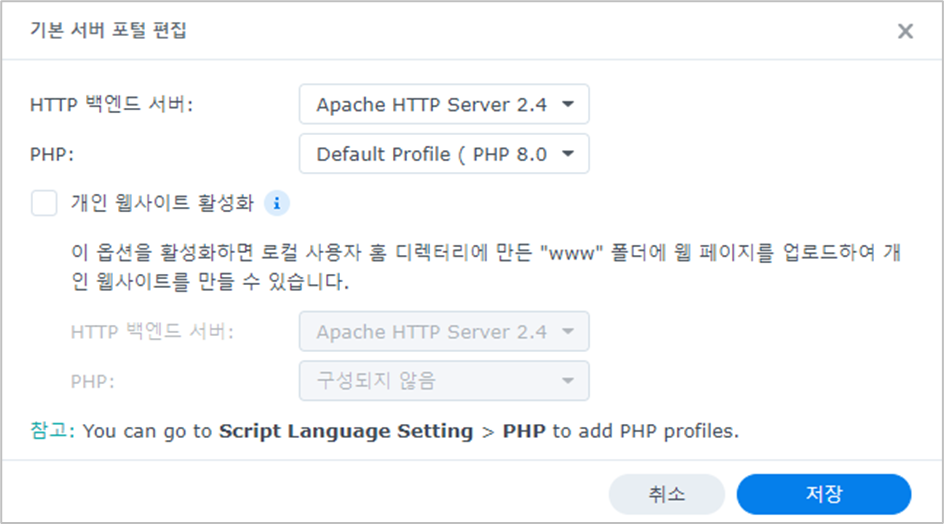
일단, 기본서버를 선택하고 “편집”을 클릭해서 HTTP 백엔드 서버와 PHP 구성을 확인한다.
내 경우에는 Apache HTTP Server 2.4, PHP 7.4, PHP 8.0을 설치한 상태였고, 웹서버와 PHP는 아래와 같이 구성해 주었다. 옵션사항으로 “개인 웹사이트 활성화”를 선택해 주면, 시놀로지 서버에 접속할 수 있는 모든 사용자에 대해서 각자가 웹 사이트를 구축할 수 있도록 구성된다. 내 경우는 혼자서 웹서버를 운영할 예정이라서 “개인 웹사이트 활성화”는 선택하지 않았다.
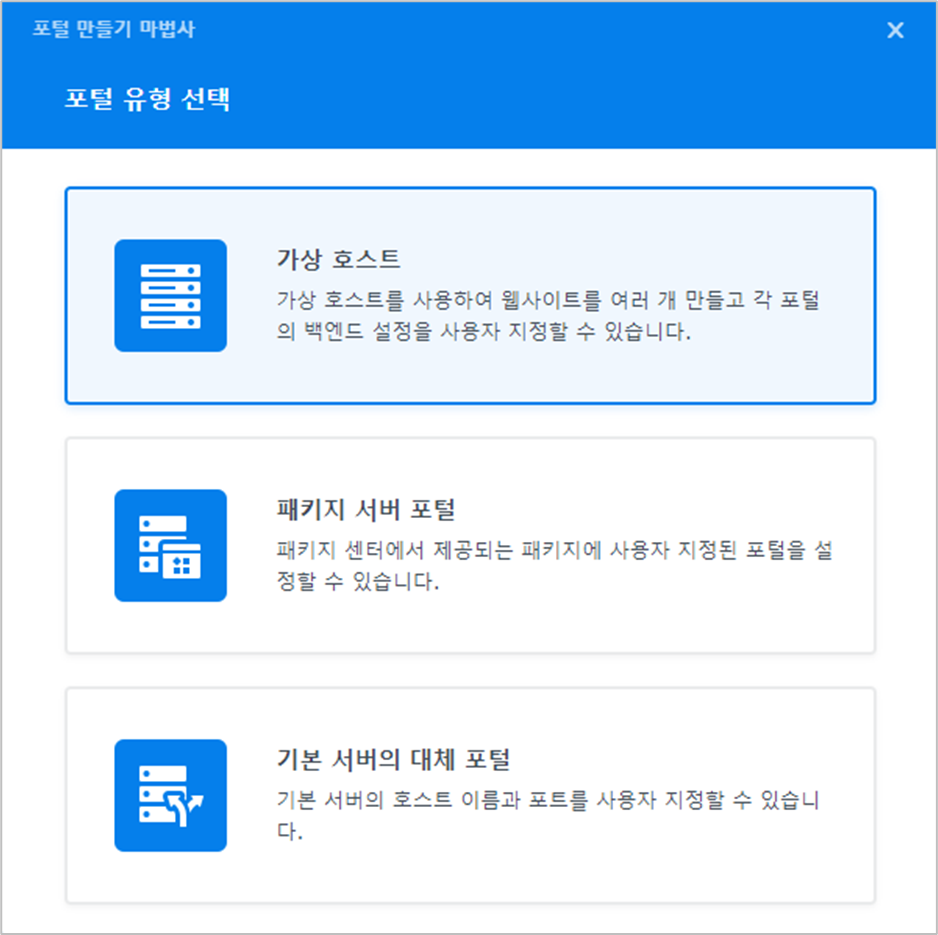
다시 웹 서비스 포탈 창으로 돌아와서, 설정창 상단에 위치한 “생성” 버튼을 클릭한다. 아래와 같이 “포털 만들기 마법사”가 실행된다. 3가지 선택사항 중에 “가상 호스트”를 클릭한다.
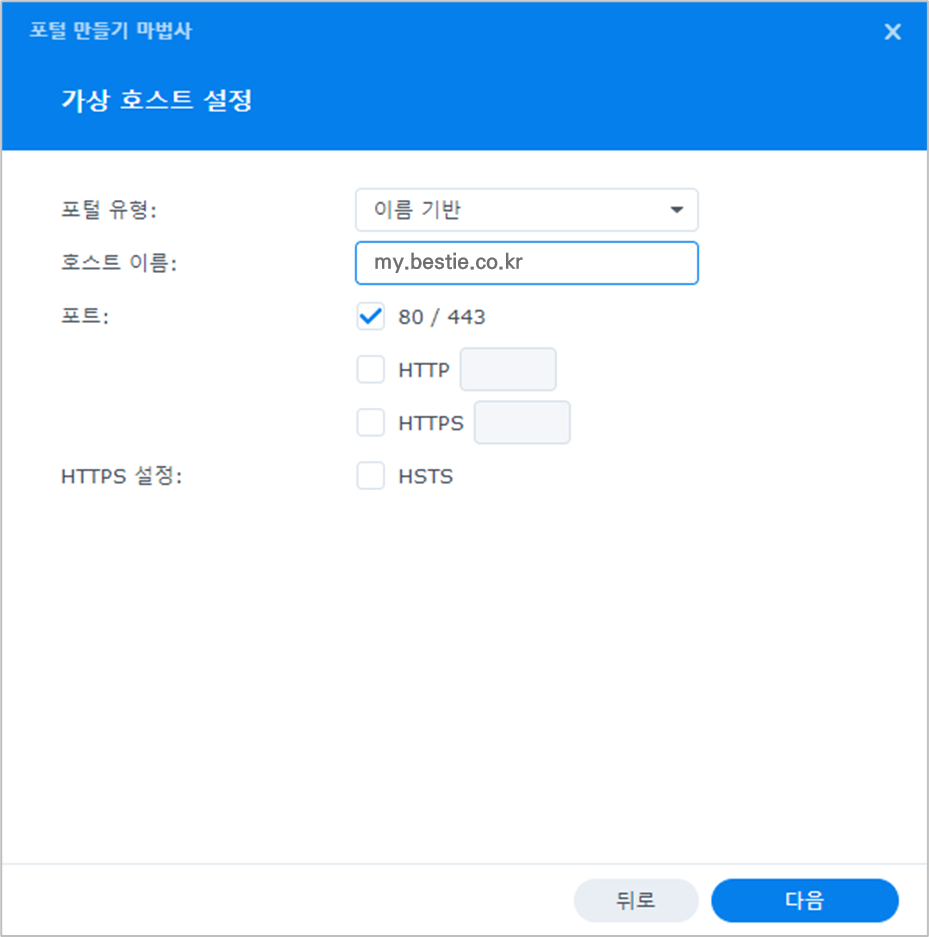
포털 만들기 마법사 중 “가상 호스트 설정” 페이지가 표시된다.
포털 유형은 “이름 기반”으로 선택하고, 호스트 이름에는 시놀로지 서버에 지정한 URL을 입력한다. 포트는 HTTP의 기본포트인 80번과 HTTPS의 기본포트인 443번을 그대로 유지 시키도록 하자.
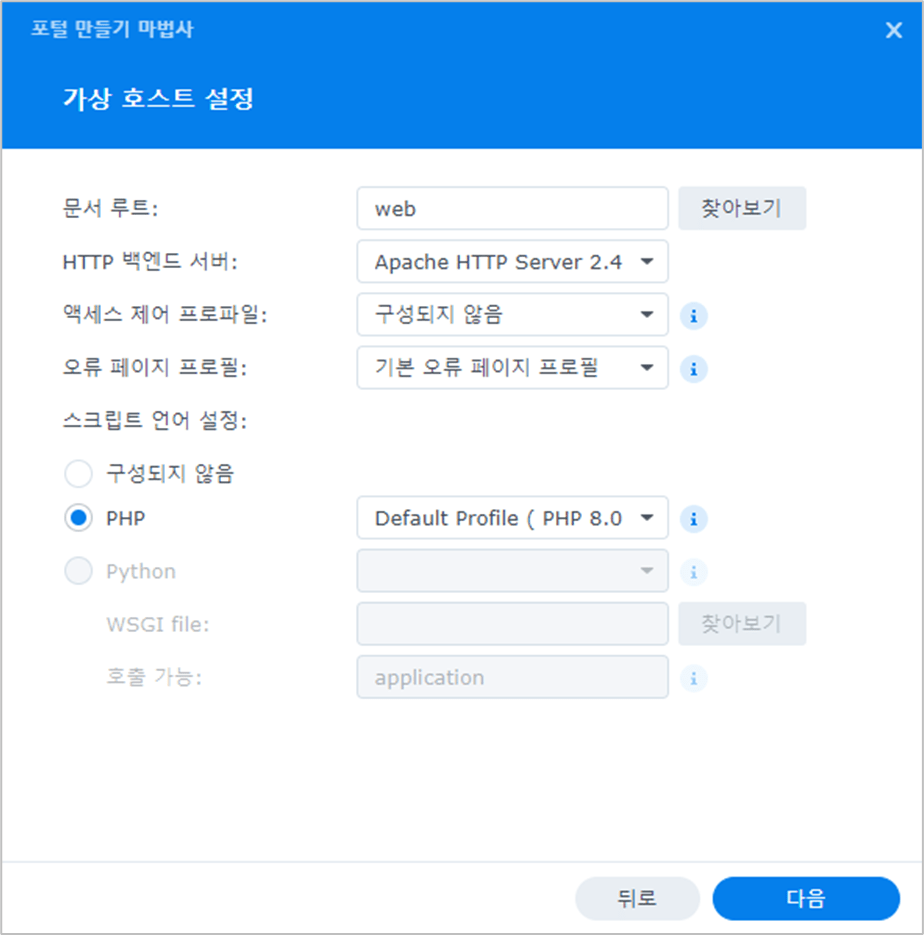
“다음” 버튼을 클릭하면, 아래와 같이 “가상 호스트 설정”의 나머지 부분이 표시된다.
아래의 내용을 참고하여 설정을 구성해 준다.
- 문서 루트 : 기본 경로는 “web”이다. 즉, 향후 서비스할 웹페이지들은 “/volume1/web”에 놓여 있어야 한다.
- HTTP 백엔드 서버 : “Apache HTTP Server 2.4″를 선택한다. 또는 Nginx를 웹서버로 선택할 수도 있다.
- PHP : 자신의 시놀로지에 설치되어 있는 PHP 버전을 선택한다.
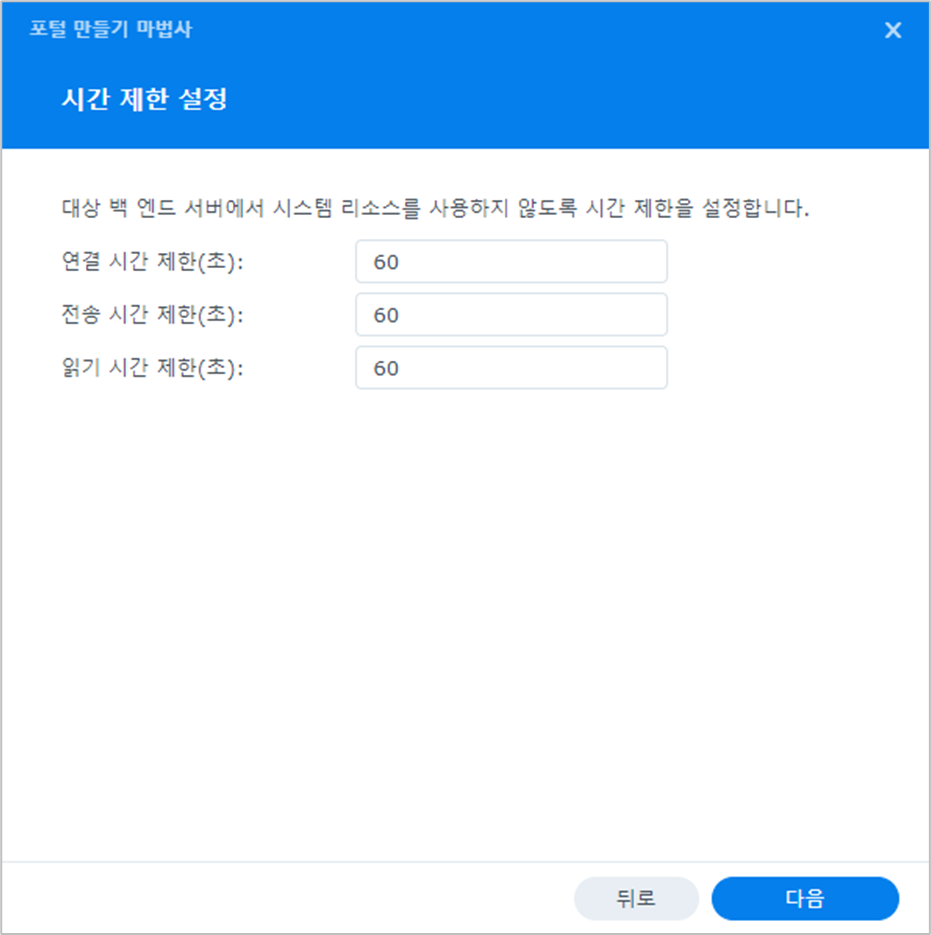
다음 버튼을 클릭하면 “시간 제한 설정” 페이지가 표시된다. 일단은 아래의 기본값을 그대로 유지시켜 준다.
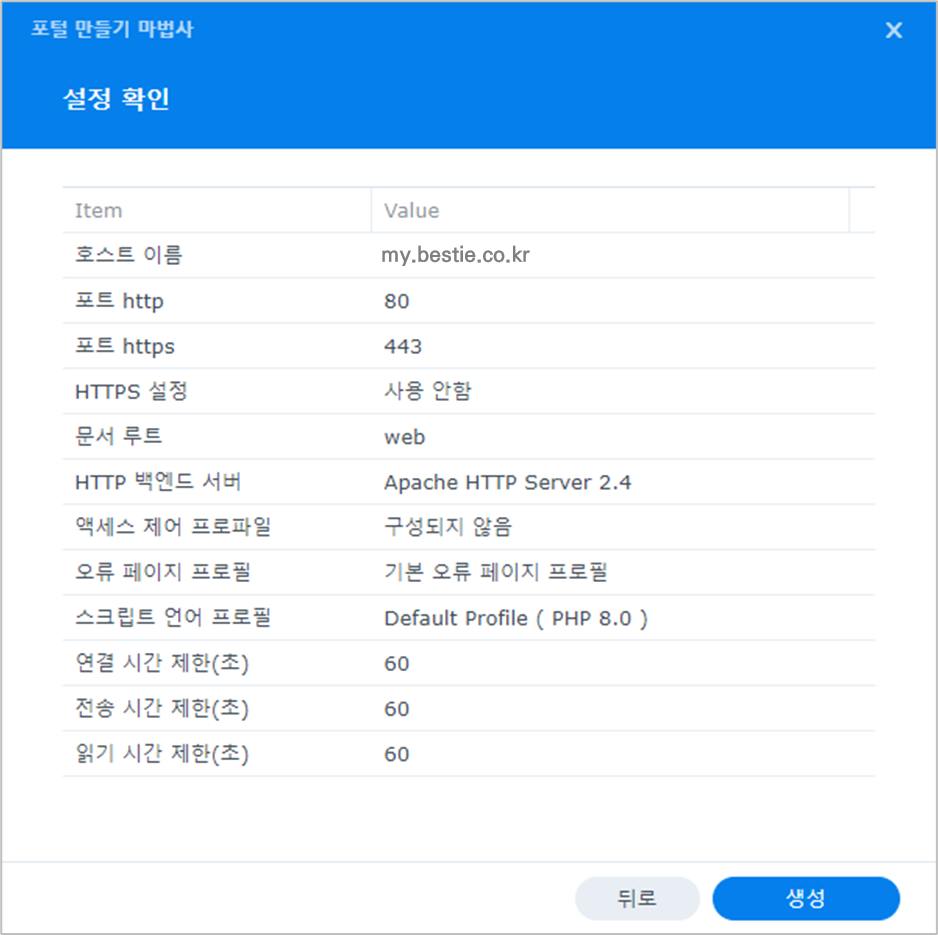
다음 버튼을 클릭해서 현재까지의 설정내역을 확인하고, “생성” 버튼을 클릭해서 가상 호스트 생성을 마무리 한다.
5. “스크립트 언어 설정” 항목의 구성
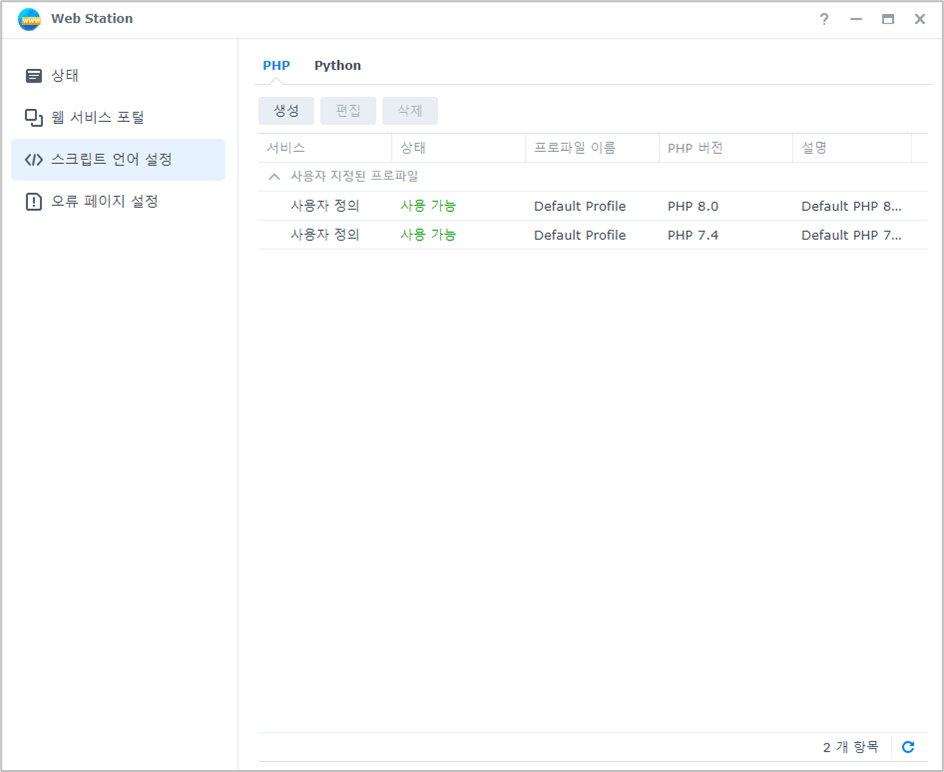
Web Station 설정창의 좌측 메뉴에서 “스트립트 언어 설정” 항목을 클릭하면, 아래와 같은 창이 표시된다. 리스트 중에 PHP 8.0 행을 선택하고, 편집을 클릭한다.
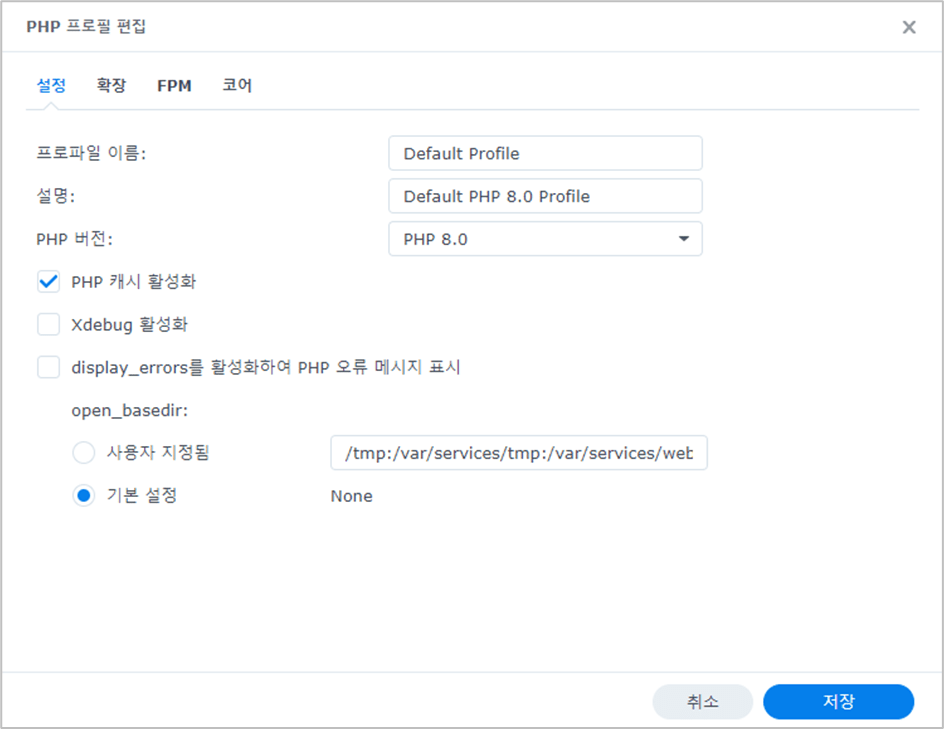
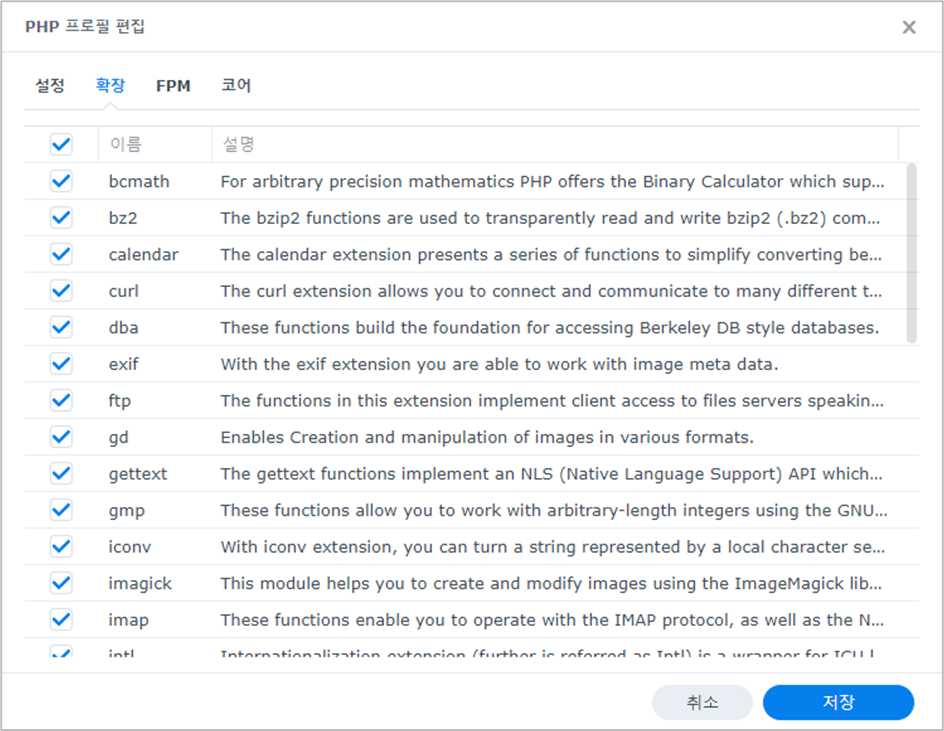
“웹 서비스 포털 항목”의 “기본서버 구성”시에 PHP 8.0을 선택했기 때문에, 위의 리스트 중에 PHP 8.0을 선택하고, “편집”을 클릭한다. 아래와 같이 “PHP 프로필 편집” 창이 표시된다.
기본적으로 “PHP 캐시 활성화” 항목은 선택해 주고, 선택적으로 “display_error를 활성화하여 PHP 오류 메시지 표시” 항목을 선택해 준다. 다음으로 “확장”탭으로 이동하면, 아래와 같은 다양한 기능들을 활성화 할 수 있다.
내 경우에는 리스트된 모든 기능을 선택하여 활성화 해 주었고, 나머지 “FRM” 탭과 “코어” 탭의 모든 항목은 아무런 변경없이 기본 설정값을 그대로 유지시켜 주었다.
6. 웹서버의 동작확인
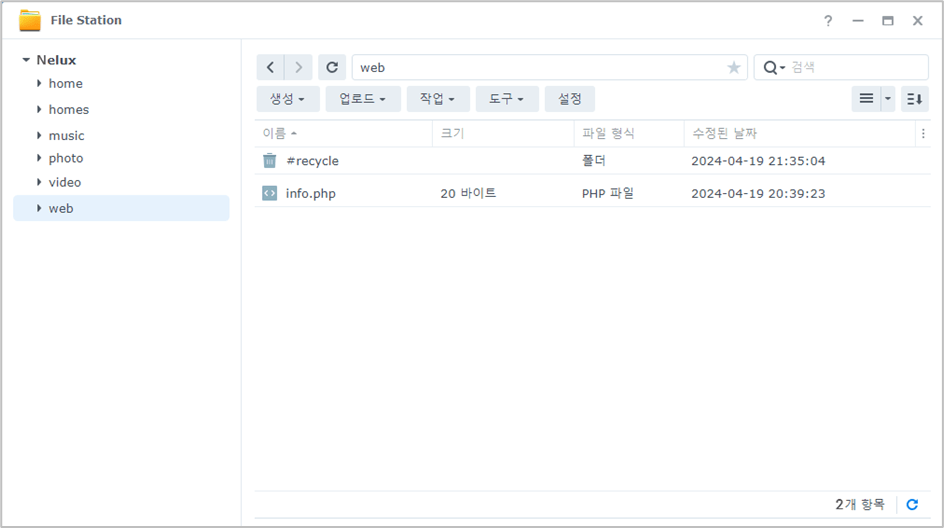
위에서 지정한 웹서버의 루트 디렉토리는 “/volume1/web” 이다. “File Station”에서는 아래와 같이 “web” 디렉토리가 된다.
위의 루트 디렉토리에 보이는 바와 같이 “info.php” 파일을 아래의 내용으로 생성해 준다. 이 파일은 php 언어로 만든 한줄짜리 코드로 현재 서버에 설치되어 있는 PHP의 정보를 디스플레이해 주는 역할을 한다.
<?php phpinfo(); ?>
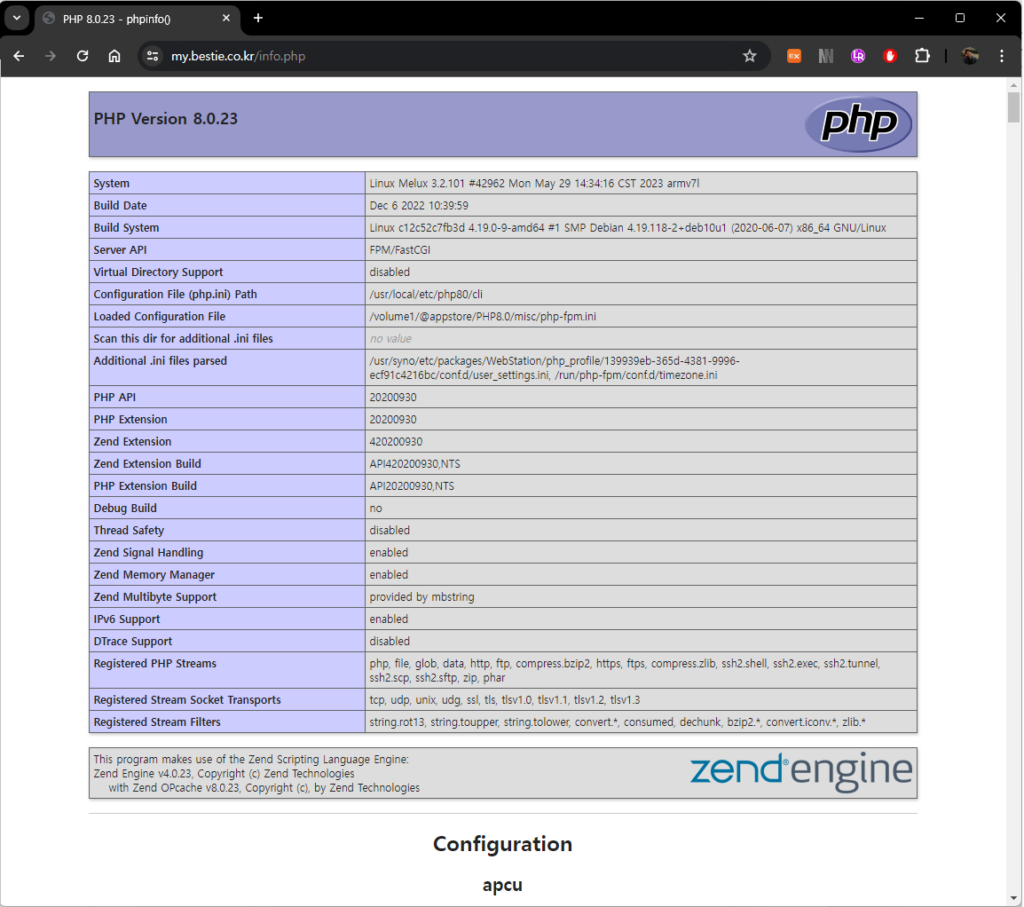
“info.php”를 만들어 웹 서버의 루트 디렉토리에 잘 올려 놓았다면, chrome 또는 Microsoft Edge 등을 이용하여 웹 서버에 접속해 보자. “http://서버주소/info.php” 또는 인증서가 정상적으로 설치되어 있는 경우라면, “https://서버주소/info.php”를 브라우저의 주소창에 입력하고 엔터키를 눌러주면, 아래와 같이 웹 서버에 설치된 PHP 정보를 보여주는 테이블이 표시될 것이다.
자! 이제 자신만의 웹페이지를 만들어서 웹 서버에 올릴 수 있는 준비가 끝난 것 같다.