1. 자식테마를 만들어야 하는 이유
이런저런 이유로 워드프레스의 테마를 커스터마이징 해야 할 때가 있다.
이 블로그를 시작하게 되면서 GeneratePress를 사용하게 되었고, 블로그 푸터에 표시되는 GeneratePress 카피라이트를 변경하고 싶다는 생각을 갖게 되었다. 그런데, 카피라이트를 변경하는게 만만치가 않다. 인터넷을 검색을 해 가면서 여러 정보들을 둘러 보았지만, 대부분 워드프레스 테마를 후킹하여 변경하는 방법을 제시하고 있었다.
위 내용을 요약하면, 먼저 GeneratePress의 자식 테마를 만들고, 이 자식테마의 function.php에 필요한 코딩을 추가하여 카피라이트를 변경해야 한다는 것이었다. 이번 글에서는 워드프레스에서 자식테마를 만드는 방법까지에 대해서만 기록해 둔다.
2. 워드프레스의 테마가 위치한 경로
우선 워드프레스 폴더의 경로를 확인한다.
내 경우는 시놀로지 NAS의 도커를 사용하고 있는데, 이곳에 우분투를 설치한 후, Nginx 웹서버의 루트 디렉토리에 워드프레스를 설치하였다. 이 경우, 기본적으로 “/var/www/html/wordpress”에 워드프레스 파일들이 위치하게 된다.
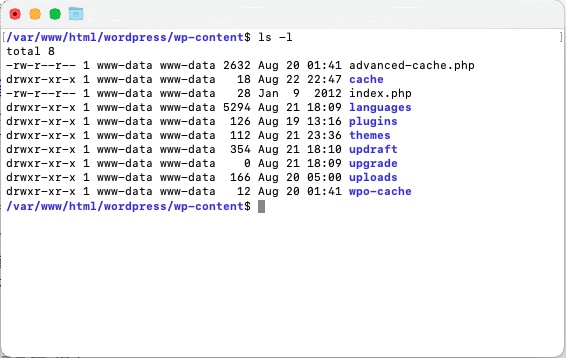
워드프레스에 테마는 “/var/www/html/wordpress/wp-content/” 아래에 위치한다.
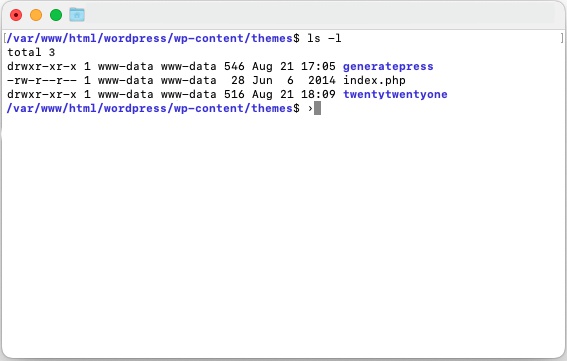
themes 폴더에는 아래와 같이 이미 설치되어 있는 테마 폴더가 존재해 있다. 나의 경우는 Twenty Twenty-One 테마와 GeneratePress의 두개의 폴더가 생성되어 있어 있는 것을 확인할 수 있었다.
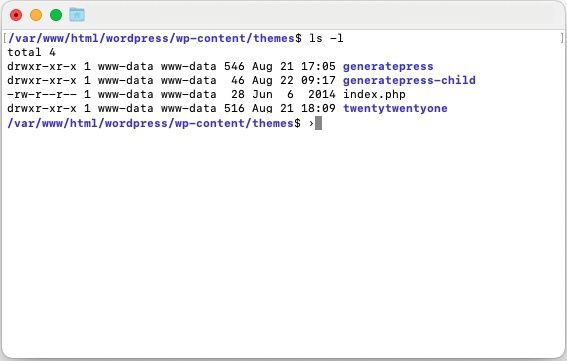
이 위치에 “generatepress-child”라는 이름으로 자식 테마 폴더를 생성한다.
부모 테마 폴더인 “generatepress” 폴더로 부터 새로 생성한 “generatepress-child” 폴더에 아래의 2개 파일을 복사한다
- style.css
- screenshot.png
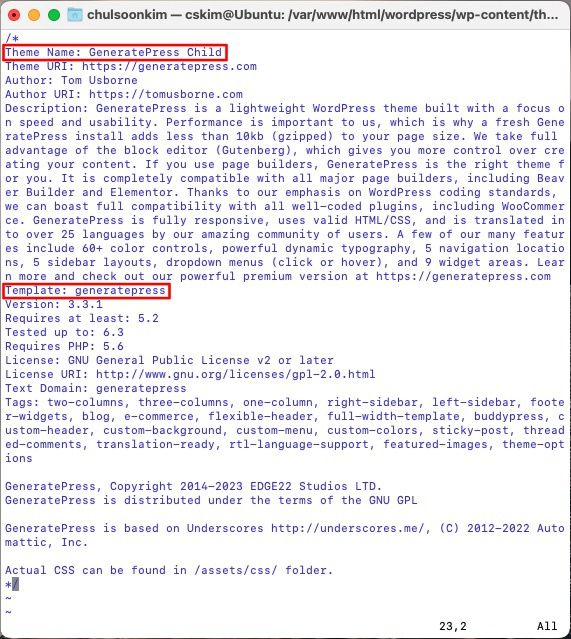
3. generatepress-child 폴더 아래의 style.css 수정
style.css의 아래 2부분만 수정해 주자.
- 테마 이름 : 자식 테마로 사용할 이름을 이곳에 지정해 준다.
- 템플릿 : 부모 테마가 위치한 폴더의 이름을 명시해 준다.
screenshot.png의 복사는 옵션사항이다. 다만, 자식 테마 폴더에 이 파일이 없다면 워드프레스의 테마 설정 페이지에서 “GeneratePress Child” 테마가 이미지 없이 리스트 된다.
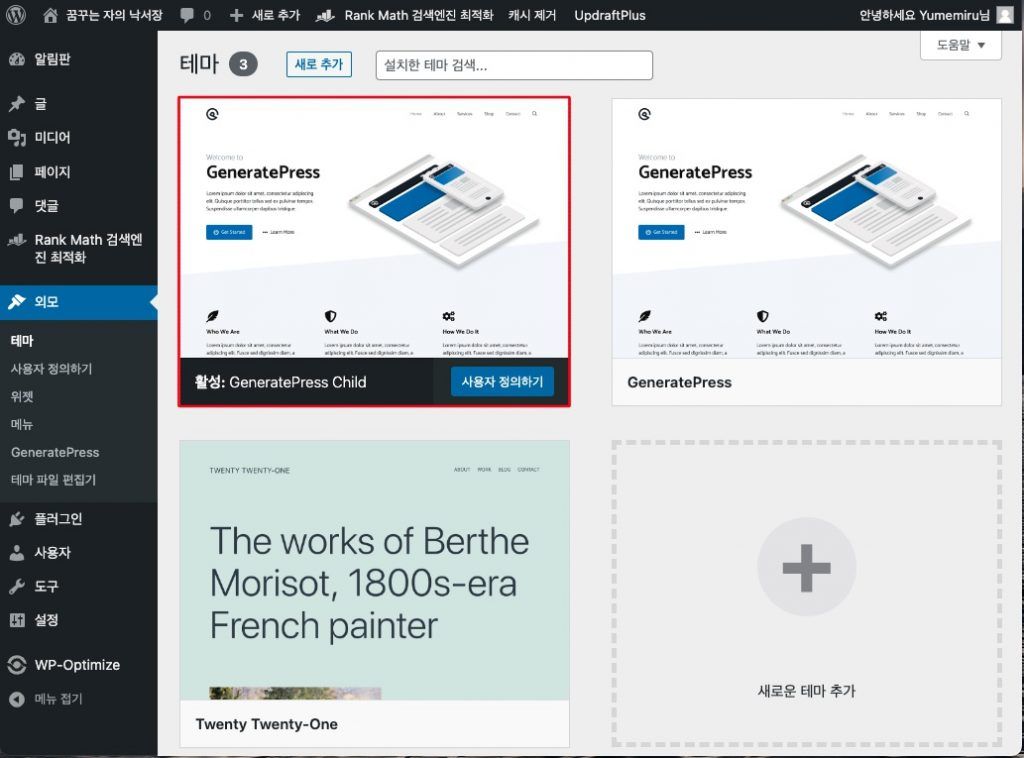
4. 완성된 모습
아래는 워드프레스의 테마설정 페이지에 자식 테마인 GeneratePress Child가 추가된 것을 보여주고 있다.
screenshot.png도 부모 테마 폴더로 부터 자식 테마 폴더로 복사해 놓았기 때문에 부모 테마인 GeneratePress와 동일한 이미지를 표시하고 있다.
자식 테마를 사용하기 위해서는 활성화 버튼을 클릭하여 아래 이미지와 같이 테마를 활성화 시킨다.