HTML을 공부하게 되면, 사용자의 입력을 받는 <form>태그와 입력받은 데이터를 웹서버로 전송하는 <submit>태그를 배우게 된다. 하지만 이 태그들은 웹서버와 정보를 주고 받아야 하기 때문에 내가 구축한 웹서버를 가지고 있지 못하다면 테스트 조차 진행할 수가 없다.
시놀로지 장비에 웹서버와 데이터베이스를 설치해 놓은 사용자라면 위에서 언급한 <form>태그와 <submit>태그를 활용하고, 웹서버에 구축해 놓은 데이터베이스에 접속하여 다양한 기능을 구현할 수 있다. 이번 포스팅을 통해서는 데이터베이스에서 계정 정보를 확인하여 웹서버에 로그인 하는 방법을 간략히 살펴본다.
1. 시작하기 전에 – 웹서버와 데이터베이스
아직 시놀로지 장비에 웹서버를 구축하지 않은 사용자라면 “시놀로지 웹서버 구축하기“를 참조하여 Apache 서버와 Web Station을 설치해 주자. 웹서버가 준비된 사용자라면 “시놀로지 MariaDB 및 phpMyAmin 설치“를 참조하여 데이터베이스 서버와 관리도구를 설치해 주도록 한다.
2. MariaDB에 신규 사용자 계정 만들기
이 내용은 바로 이전 포스팅을 통해 이미 소개한 내용이므로 “시놀로지 MariaDB 및 phpMyAdmin 설치“를 참조하기 바란다.
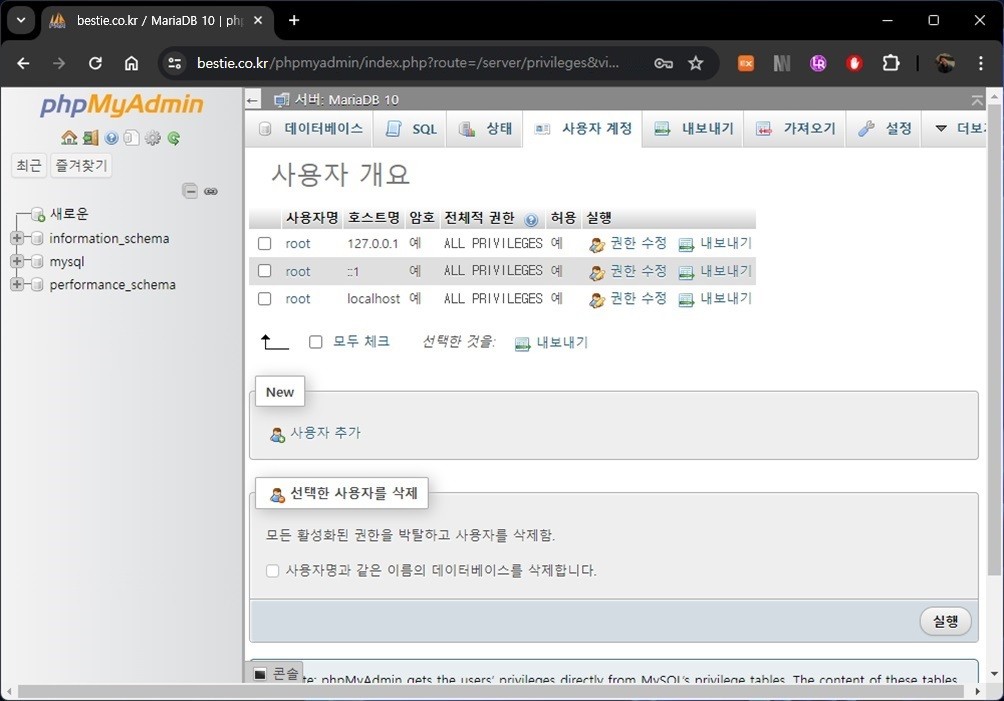
MariaDB를 처음 접속하게 되면 반드시 초기 관리자명인 “root” 계정으로 로그인 해야 하며, “root” 계정으로 로그인하지 않으려면 새로은 사용자 계정을 만들어 주어야 한다. 이 작업을 위해서, “사용자 계정” 탭으로 이동하면, 다음과 같은 내용이 표시된다.
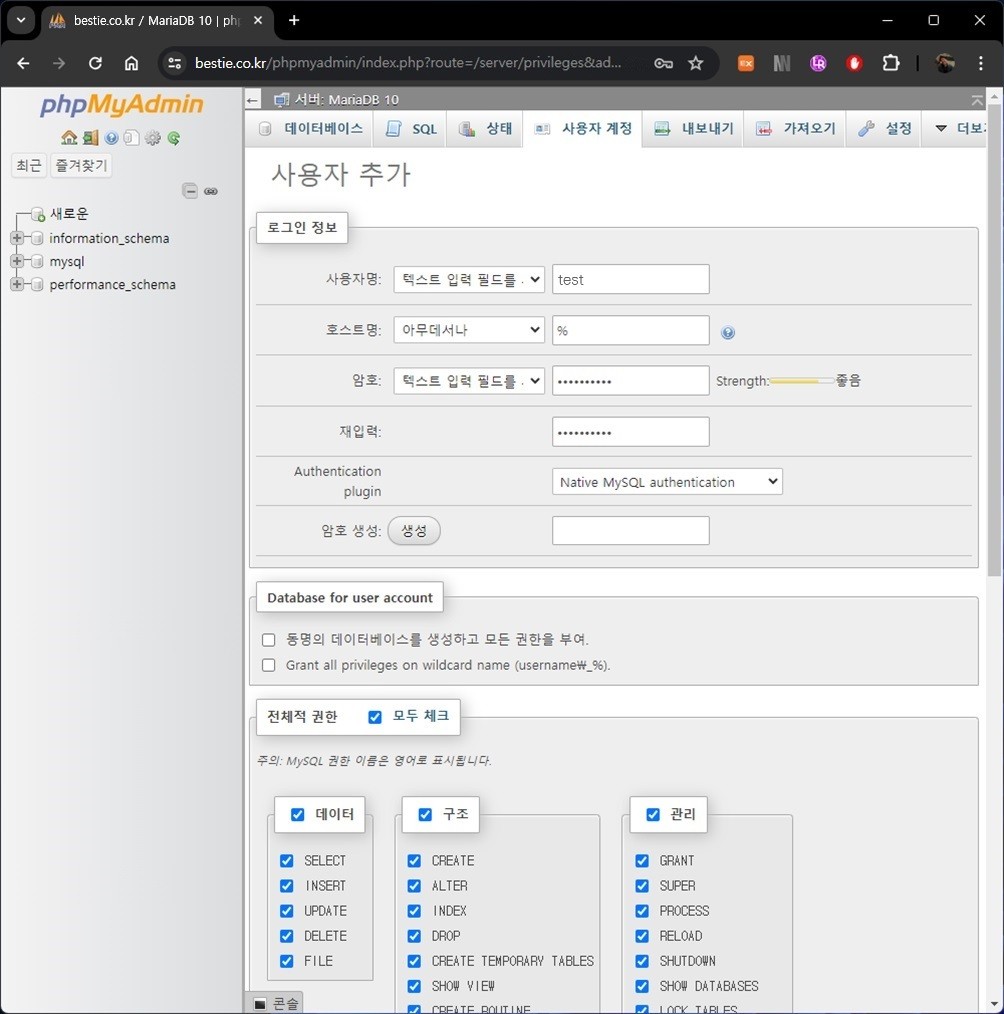
“사용자 개요”의 아래쪽에 위치한 “사용자 추가”를 클릭한다. 관리자 계정으로 사용할 새로운 사용자명을 입력하고, 암호를 입력해 준다. 또한, 관리자로 사용하기 위해서는 아래쪽 “전체적 권한”을 모두 체크해 준다.
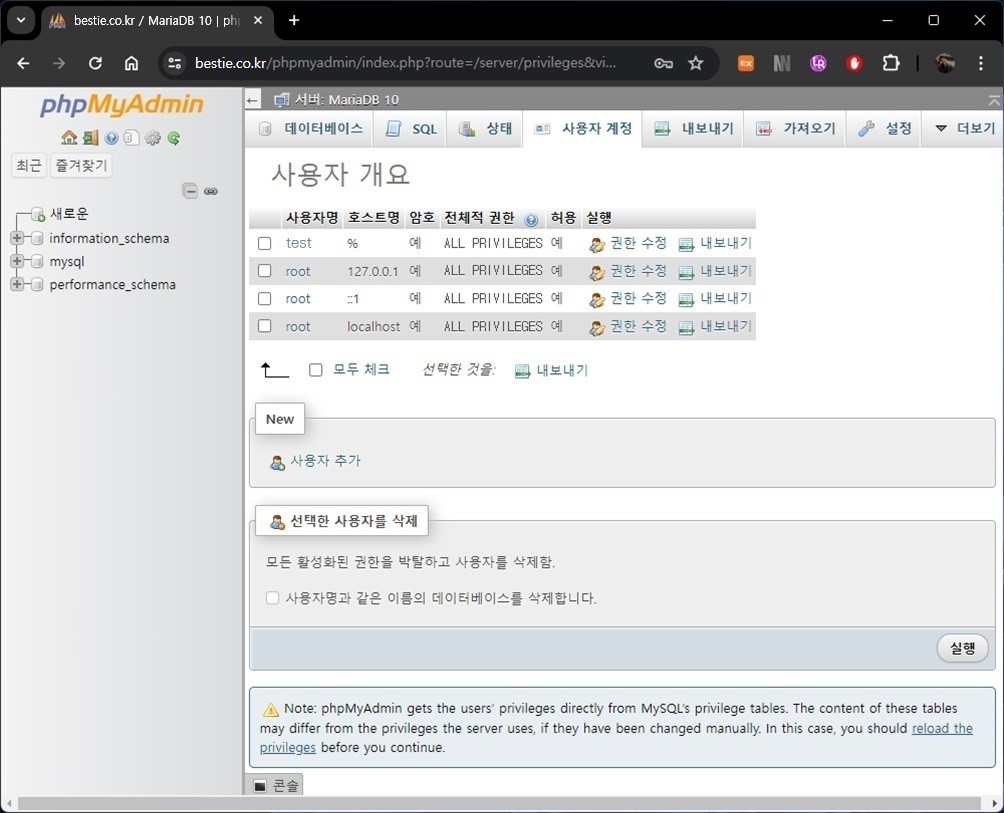
페이지 제일 아래쪽의 “실행” 버튼을 클릭하여 관리자 계정을 생성하면, 다음의 이미지와 같이 새로운 사용자 계정이 추가된 것을 확인할 수 있다. 이번의 포스팅을 위해서는 “test”라는 신규 관리자 계정을 생성하였다.
3. MariaDB에 신규 데이터베이스 만들기
MariaDB의 대부분의 관리는 phpMyAdmin을 통해서 수행한다.
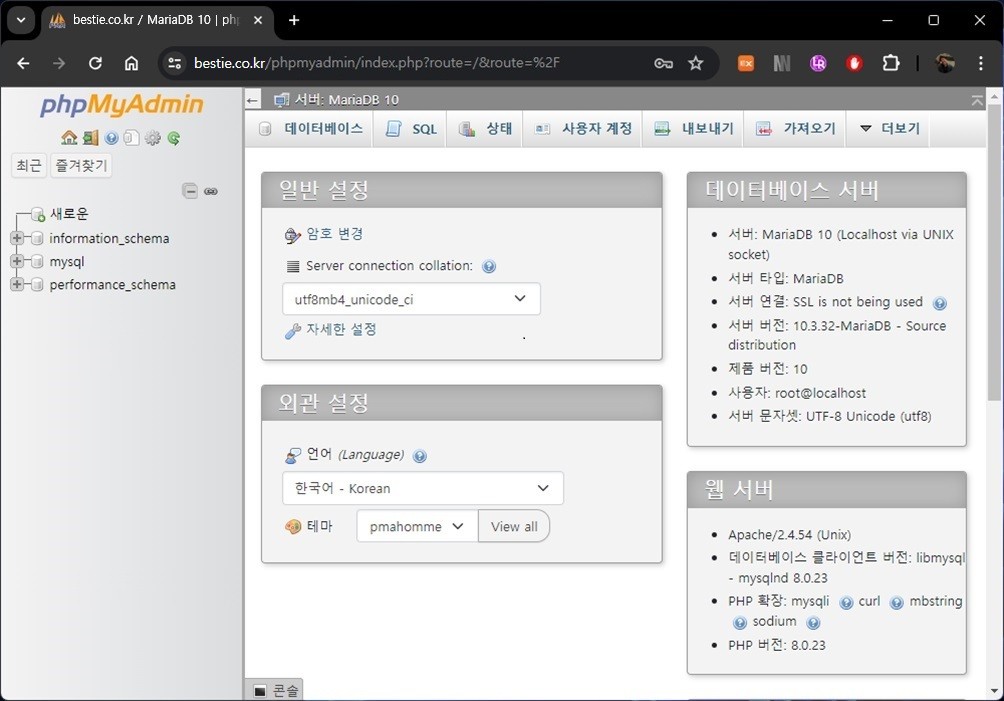
초기 MariaDB를 phpMyAdmin을 통해 접속하면 아래와 같은 페이지가 표시된다.
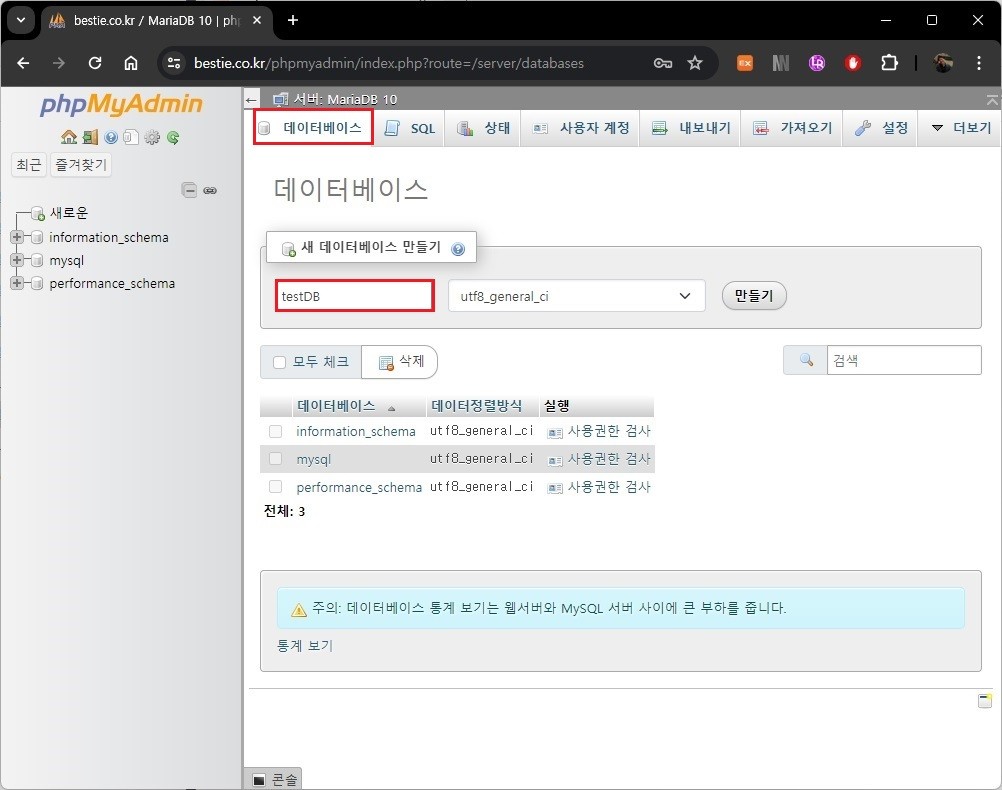
이번 포스팅을 통해 살펴볼 로그인 테스트를 위해서는 웹페이지가 접속할 데이터베이스가 준비되어 있어야 한다. 아래와 같이 “데이터베이스” 탭을 클릭하고, 새 데이터베이스 만들기 항목에 “testDB”라는 이름을 입력한 후, “만들기” 버튼을 클릭한다.
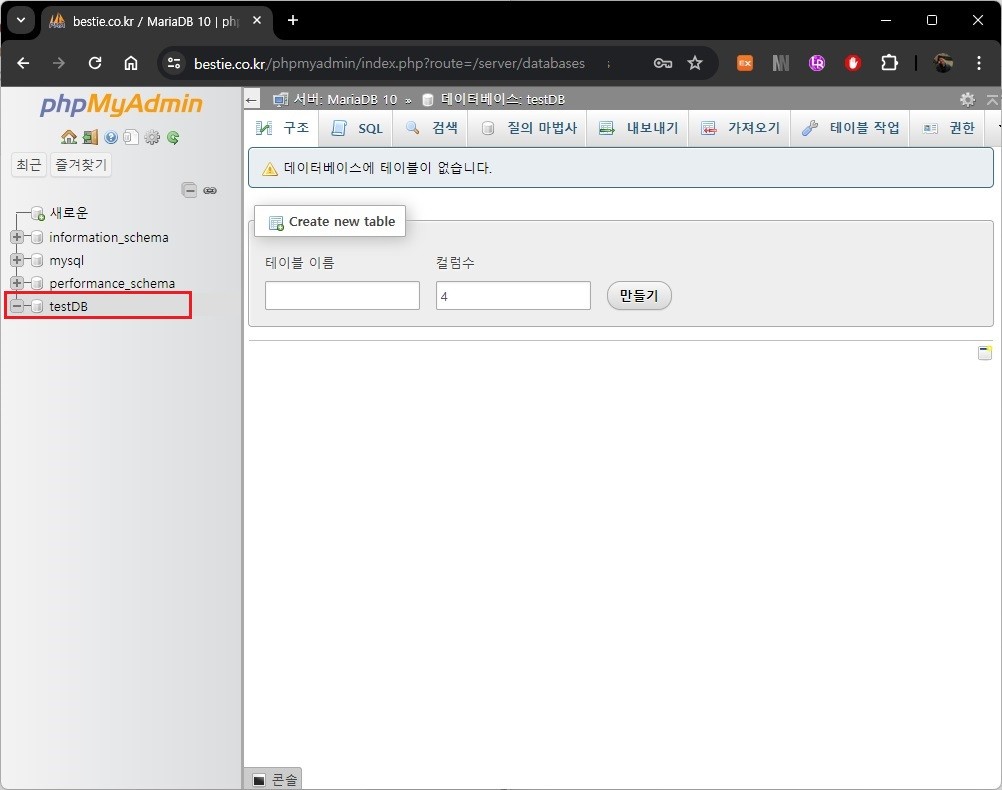
아래의 이미지를 살펴보면 “testDB”라는 이름의 새로운 데이터베이스가 만들어진 것을 확인할 수 있다.
4. “index.html” 파일 작성
웹브라우저가 웹서버에 접근하면 웹서버는 “index.html”의 내용을 반환하여 웹브라우저에 표시할 수 있도록 제공한다. 따라서, 로그인이 필요한 웹서버라면 로그인 화면을 표시하도록 “index.html”을 구성해 주어야 한다. 아래와 같은 내용으로 구성해 보자.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>로그인 페이지</title>
<style>
#header {
width: 250px;
height: 40px;
line-height: 40px;
margin: 0 auto;
border-top: 1px solid #808080;
border-bottom: 1px solid #808080;
text-align: center;
font-size: 1.5em;
}
#wrap {
width: 260px;
margin: 0 auto;
overflow: hidden;
}
#wrap .item {
width: 70px;
float: left;
}
#submit {
width: 250px;
}
</style>
</head>
<body>
<br />
<div id="header">
로그인 페이지
</div>
<br />
<form action="./login_check.php" method="POST">
<div id="wrap">
<div class="item">아이디</div>
<div><input type="text" name="userID" /></div>
</div>
<div id="wrap">
<div class="item">패스워드</div>
<div><input type="password" name="userPW" /></div>
</div>
<br />
<div id="wrap">
<input id="submit" type="submit" value="로그인" />
</div>
</form>
</body>
</html>
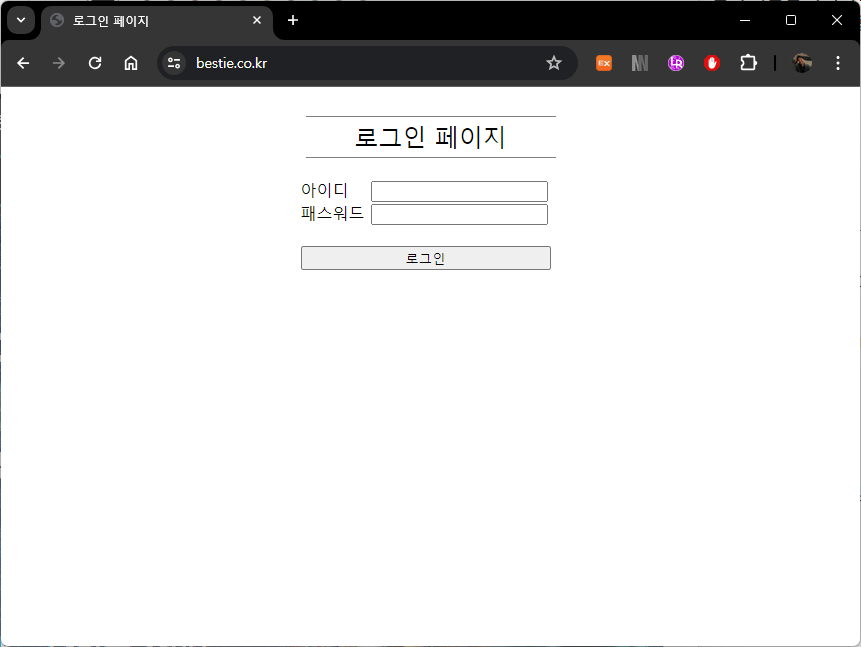
사실 StyleSheet의 내용은 웹페이지 꾸미기를 위한 것이기 때문에 그리 신경쓸만한 내용은 못 된다. 중요한 부분은 <form>~</form> 사이의 내용이다. userID에 사용자 이름을 저장하고, userPW에 사용자 패스워드를 저장하여 POST 방식으로 웹서버의 “login_check.php”로 이들 정보를 전달한다. 위의 코드를 시놀로지 웹서버의 루트 디렉토리에 올려 놓고, 브라우저를 통해 웹서버에 접속하면 아래와 같은 페이지가 출력된다.
5. “login_check.php” 파일의 작성
이제 웹 브라우저가 전달한 userID와 userPW를 전달받아, MariaDB에 동일한 사용자 이름과 패스워드를 가진 계정이 있는지를 비교하고, 이 결과값을 다시 웹브라우저로 리턴할 “login_check.php”를 구현할 차례이다. 아래와 같이 코드를 작성하여 “index.html”과 동일한 위치인 웹서버의 루트 디렉토리에 저장한다.
<?php
ini_set('display_errors', '0');
$con=mysqli_connect("localhost", $_POST["userID"], $_POST["userPW"], "testDB") or die("MySQL 접속 실패");
header("location: ./welcome.html");
mysqli_close($con);
?>
PHP로 작성된 위 코드의 내용을 간단히 살펴보면 다음과 같다.
ini_set(‘display_errors’, ‘0’);
- 에러가 발생하더라도 오류 메시지를 표시하지 않는다.
$con=mysqli_connect(“localhost”, $_POST[“userID”], $_POST[“userPW”], “testDB”) or die(“MySQL 접속 실패”);
- localhost에 설치된 MariaDB의 “testDB” 데이터베이스에 사용자 이름 “userID” 및 패스워드 “userPW”로 접속한다.
- MariaDB의 testDB에 접속시, 사용자 이름 또는 패스워드가 틀리면 페이지를 갱신하여 “MySQL 접속 실패”를 출력한다.
header(“location: ./welcome.html”);
- MariaDB의 testDB 접속에 성공하면, 동일한 디렉토리에 위치한 “welcome.html”을 출력한다.
mysqli_close($con);
- MySQL(MariaDB) 접속을 종료한다.
6. “welcome.html” 파일의 작성
웹브라이저의 로그인 창에서 올바른 사용자 이름과 패스워드로 MariaDB의 “login_check.php” 파일에 접근했다면, 웹브라우저에게 “welcome.html” 페이지를 반환해 주어야 한다. 아래는 단순히 “로그인에 성공했습니다!”라고 출력해 주는 웹페이지 코드이다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Welcome Page</title>
<style>
#header {
width: 250px;
height: 40px;
line-height: 40px;
margin: 0 auto;
border-top: 1px solid #808080;
border-bottom: 1px solid #808080;
text-align: center;
font-size: 1.5em;
}
#wrap {
margin: 0 auto;
text-align: center;
font-size: 1.5em;
}
</style>
</head>
<body>
<br />
<div id="header">
Welcome Page
</div>
<br />
<div id="wrap">
로그인에 성공했습니다!
</div>
</body>
</html>
7. 로그인 성공시와 실패시에 보여지는 웹페이지
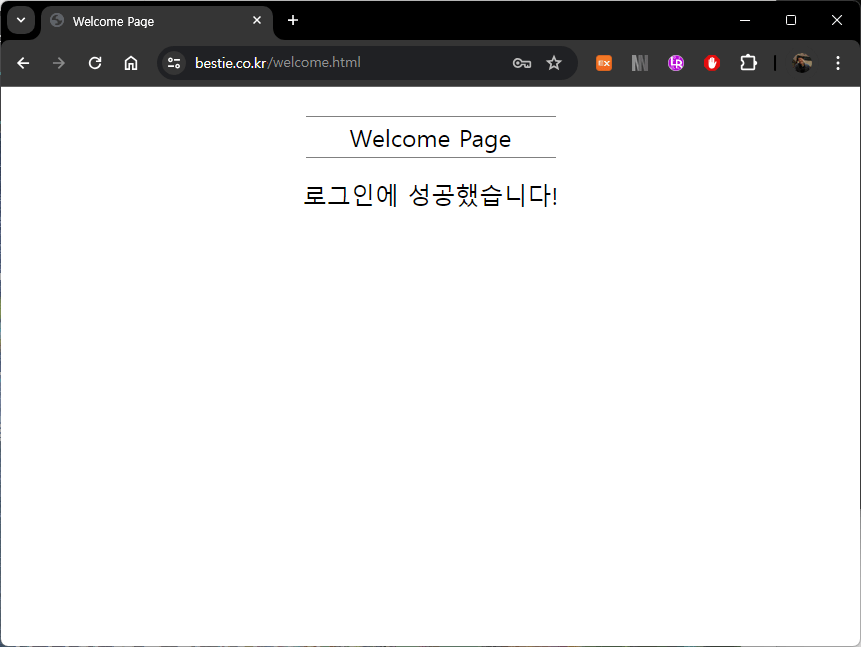
마지막으로, 로그인에 성공했을 경우와 실패했을 경우에 각각 보여지는 웹페이지를 소개한다. 먼저 로그인에 성공한 경우에는 바로 위에서 작성한 “welcome.html”이 표시된다.
로그인에 실패했을 경우에 보여지는 페이지는 “longin_check.php”에서 제공해 주며, 단순히 “”MySQL 접속 실패”를 출력해 준다.
웹페이지를 잘 만들기 위해서는 HTML, StyleSheet, PHP, MySQL 등등 공부해야 할 내용이 너무 많은 것 같다. 글로 남기면 나중에 찾아보기는 쉽겠지만 전체적인 맥락을 전달하기는 무리가 있을 듯 하다. 내 생각으로는 처음 접하는 내용들이라면 Youtube 강좌를 통해 전체적인 내용을 살펴보는 편이 지름길이 될 듯 하다.