GeneratePress 테마를 이용하여 맨 처음 작성한 글을 블로그에 띄우고 보니, 페이지의 제일 아래쪽에 “Built with GeneratePress”라는 문구가 눈에 띄였다. 무료 버전을 사용하고 있으니 그럴 수도 있겠지 라고도 생각 되었지만, 블로그를 열 때마다 눈에 띄는 푸터의 내용을 변경할 수 있었으면 하는 생각이 끊이지 않았다.
이번 글을 통해서 GeneratePress로 작성한 블로그의 푸터를 없애거나 변경하는 방법에 대해서 기록해 두고자 한다.
1. 블로그의 푸터 없애기
GeneratePress로 작성한 블로그의 푸터는, 아래와 같이 사용자 정의 CSS 를 퉁해 너무나 손쉽게 삭제할 수 있다.
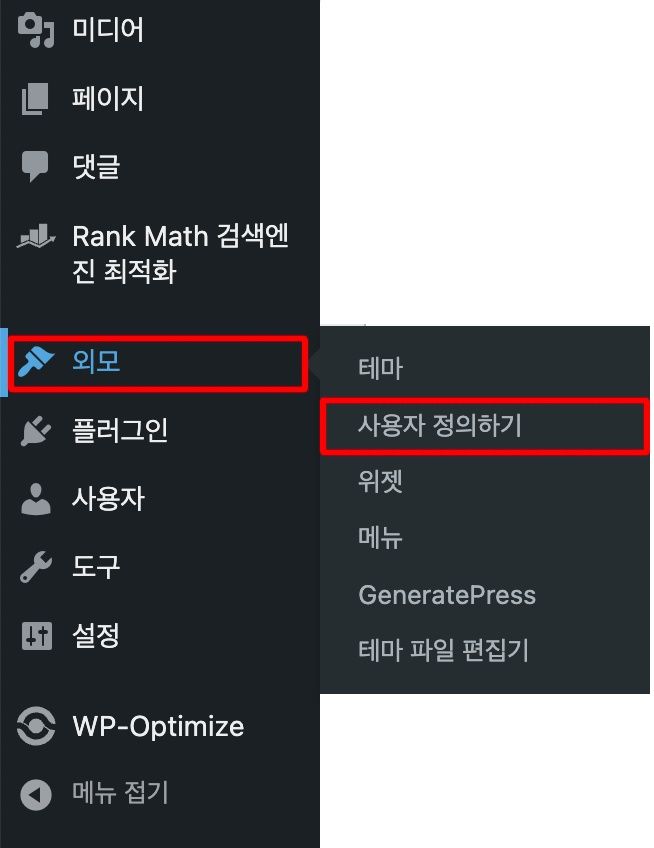
- 워드프레스 메뉴 중, “외모” 메뉴 하단의 “사용자 정의하기” 를 클릭한다.
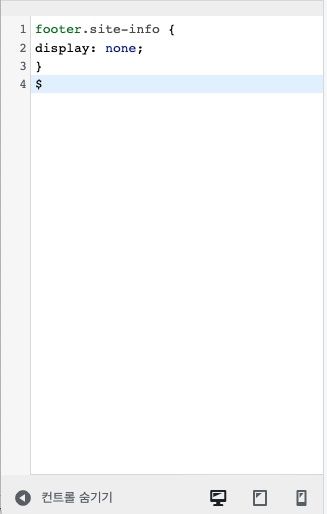
- “추가 CSS” 항목을 클릭하고, 코딩창에 아래의 내용을 입력한다.
- 화면 상단의 “공개” 버튼을 클릭해서 테마를 업데이트 시키고 나면, GeneratePress로 만든 블로그 제일 하단의 푸터가 사라져 있는 것을 확인할 수 있다.
2. 블로그의 푸터 내용 변경하기
GeneratePress로 만든 블로그 하단의 푸터 내용을 변경하는 것은 삭제하는 것 보다는 확실히 손이 많이 간다. 하지만, GeneratePress의 자식테마를 만들고, 자식 테마 폴더 안의 functions.php의 내용을 수정하여, 생각보다는 손쉽게 푸터 내용을 변경할 수 있다. 아래에 푸터 내용을 변경하는 방법에 대해 자세히 설명한다.
2-1. 자식 테마 만들기
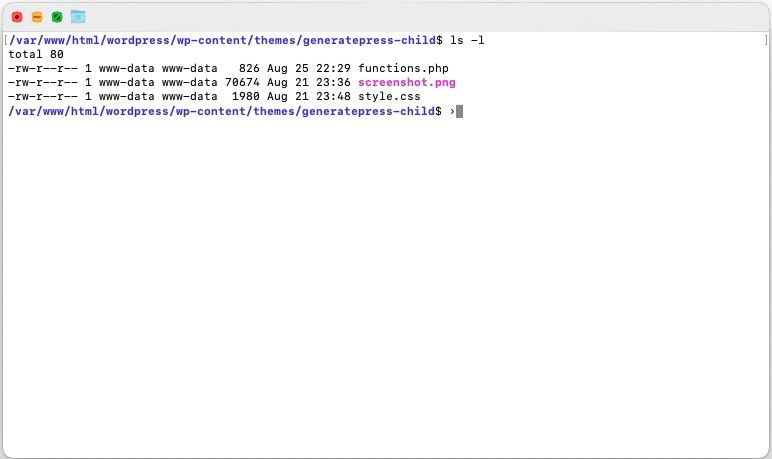
자식 테마 만드는 방법은 일전에 소개한 “워드프레스의 자식테마 만드는 방법“에 자세히 소개 하였다. 단, 블로그의 푸터를 변경하기 위해서는 자식 테마 폴더내에 functions.php 라는 파일이 한개 더 추가 되어야 한다.
2-2. functions.php 파일의 수정
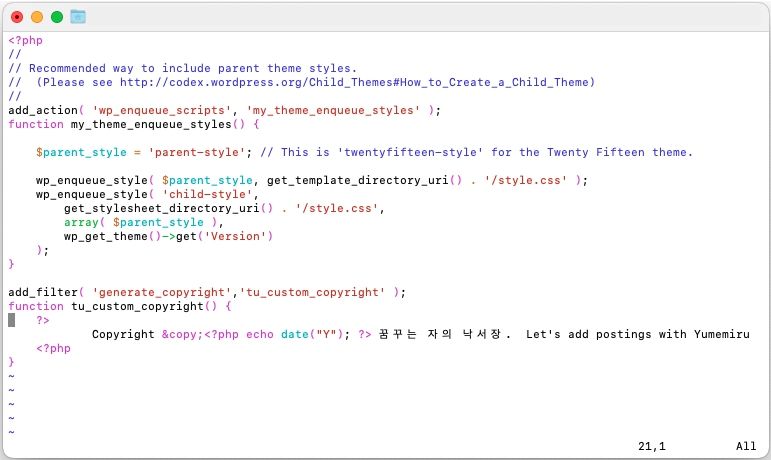
생성한 functions.php 파일에는 아래의 내용을 입력한 후에 저장해 준다.
위 코드의 내용은 아래와 같다.
<?php
//
// Recommended way to include parent theme styles.
// (Please see http://codex.wordpress.org/Child_Themes#How_to_Create_a_Child_Theme)
//
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
©<?php echo date("Y"); ?> 꿈꾸는 자의 낙서장. Let's add postings with Yumemiru
<?php
}
2-3. 푸터 내용의 적용
- 워드프레스 메뉴 중, “외모” 메뉴 하단의 “사용자 정의하기” 를 클릭한다.
- “Layout”을 클릭하고 하위 메뉴의 “Footer” 메뉴를 클릭하여, 아무 항목이나 변경하고 “공개” 한 다음, 다시 원래의 값으로 변경하고 다시 한번 “공개”를 클릭한다.
- 화면 하단의 푸터 내용이 변경되어 있는 것을 확인한다.
이 글의 내용은 “How to Change & Remove Copyright in GeneratePress“을 참조하여 작성 되었다.
GeneratePress로 블로그를 작성하는 초보자들에게 작은 도움이 되기를 바란다.